Markup Master: GPT, HTML, and Asking Nicely

Markup Master Link: https://markupmaster.xyz
Personally I always struggle with the “developer’s block” problem whenever I do frontend development. I was recently given an opportunity to solve this issue somewhat with a hackathon project called Leviathan that built websites for you, but I wanted to expand on that project and hence, I’ve created Markup Master.
Markup Master is a service that uses GPT (Generative Pre-trained Transformer) to create websites based on a prompt. GPT is a type of artificial intelligence that has been trained on large amounts of text data and can generate new text based on that data.
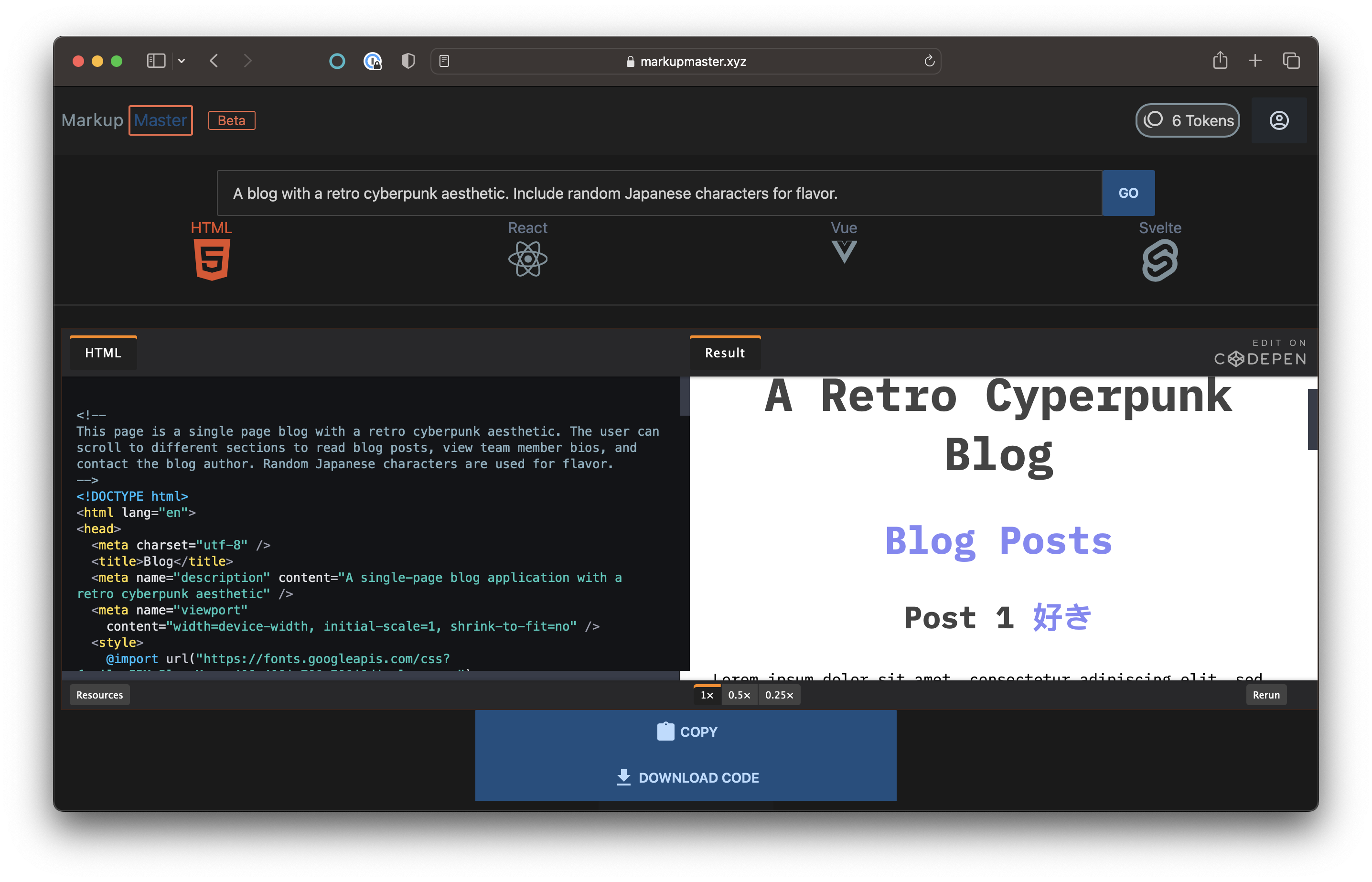
To use Markup Master, you simply enter a prompt or a brief description of the website you want to create. This prompt can be anything from “I need a website for my restaurant” to “I want to create a portfolio website to showcase my work.” Once you enter your prompt, the GPT algorithm generates the necessary HTML, CSS, and JavaScript code to create your website.

Right now, it just generates vanilla HTML, CSS, and JS all in the same file. The idea being was that if you want to get started with something, you can just throw the code in your editor and you don’t have to fuss around with frameworks or anything like that. Practically though, I’d certainly want it to be able to make code for my favorite frameworks, and you can probably guess based on those grayed out buttons that this is where I want to take the project in the future.
Future plans:
Phase 1.)
- Generate vanilla HTML (Done).
- Generate React, Vue, and Svelte projects.
- More customization options for the AI (creativity levels, specific scripts or keys you want to include, etc).
- More customized advice about how to deploy and scale your website.
Phase 2.)
- Deploy your website straight to the internet from the site.
- Premium in-app code editor.
Phase 3.)
- Refactor existing projects along the lines of your prompt.
- More options for monitoring and testing your website.
This is just a taste of some of the plans I have. I would like this service to evolve into a Swiss Army Knife for webdev, especially as a product that helps you get off the ground and helps get bast developer’s block.
As a thank you for reading this, the first 300 readers of this blog can get half off their first purchase of credits with the code HANLONBLOG.
I’m pretty excited that this thing is finally launching! I’m pretty satisfied with what I’ve built but there’s still rough edges that need to be polished and a lot more features I can add. Stay tuned to see where this goes :]